Google es mucho más que un buscador. Sistemas operativos, gadgets y dispositivos, aplicaciones móviles y de escritorio, apps web… Su catálogo de productos cubre prácticamente todos los frentes en cuanto a hardware y software.
Entre sus muchos proyectos, Google pretende mejorar la web tal y como la conocemos con tecnologías como AMP (Accelerated Mobile Pages) o su sitio web Web.dev, donde Google recopila herramientas, consejos y material técnico para desarrolladores y diseñadores web.
Dejando a un lado sus intereses corporativos, en Web.dev, Google nos da soluciones para resolver problemas como la velocidad de carga, la seguridad, la accesibilidad por toda clase de dispositivos y usuarios, etc.
Veamos tres ejemplos.
Lighthouse
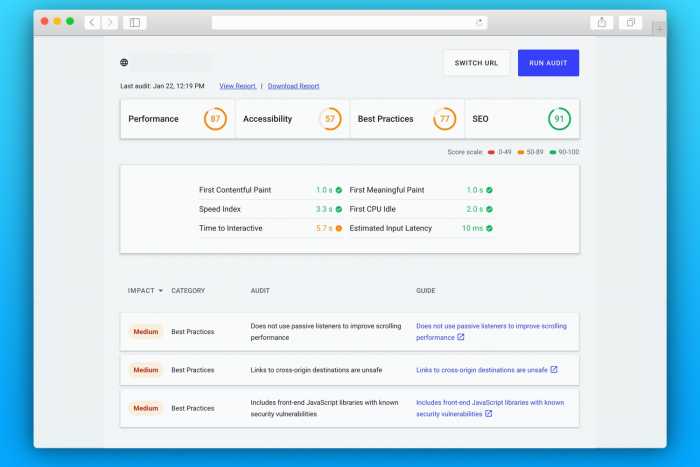
Empecemos por lo importante. ¿Del 0 al 100, qué nota le pone Google a nuestro sitio web? Esta pregunta podemos resolverla fácilmente con Measure, una página de análisis que decide la calidad de nuestro sitio o página web en función de sus aspectos SEO, accesibilidad, velocidad de carga, etc.
El proceso es relativamente rápido y, además de obtener una puntuación numérica, veremos un listado de aspectos a mejorar junto con un enlace a guías creadas por Google para la ocasión.
Está claro que el resultado no es objetivo, es decir, que depende de lo que Google considera correcto o no. De nosotros dependerá decidir si esas sugerencias son aceptables o no.

Si queremos ampliar la información aportada podemos pulsar en View Report y obtendremos un informe ampliado. Detrás de ambos informes se encuentra la herramienta Lighthouse, disponible también en forma de extensión para Google Chrome y que analiza si nuestra página web cumple con los requisitos de carga, SEO, accesibilidad, compatibilidad con dispositivos móviles y seguridad.
Lighthouse muestra puntuaciones y recomendaciones para mejorar diferentes elementos de nuestro sitio web, como SEO, accesibilidad y buenas prácticas.
PageSpeed Insights
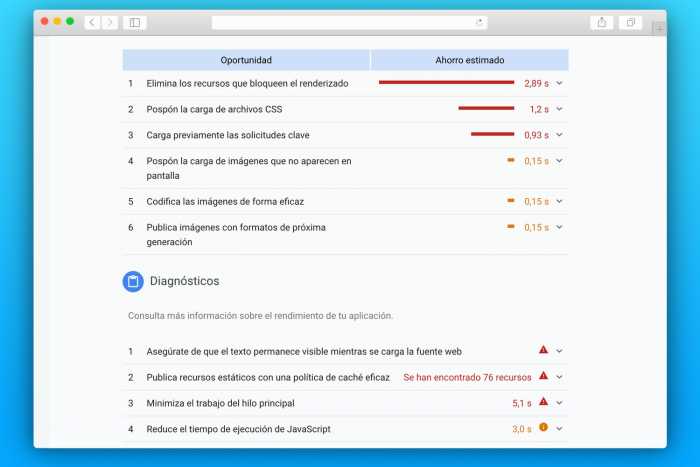
Una de las primeras herramientas de Google para desarrolladores web fue PageSpeed Insights, que todavía sigue en funcionamiento y que nos permite obtener el máximo rendimiento de nuestra página web, o para entendernos, que cargue lo más rápido posible sin importar el dispositivo o la calidad de la conexión.

Funciona como Lighthouse. Indicamos el enlace y tras unos segundos obtendremos una puntuación de 0 a 100 con consejos de mejoras a realizar. El informe es muy amplio y ofrece soluciones a cualquier aspecto mejorable.
Cada sugerencia es desplegable y muestra a fondo los elementos que encajan y los mejorables con una pequeña explicación detallada.
Squoosh
Para optimizar la carga de imágenes y que ocupen menos espacio, en Web.dev recomiendan el uso de Imagemin para comprimir archivos gráficos. Disponible en línea de comandos y como módulo npm, permite trabajar con los formatos habituales, JPEG, PNG, GIF, SVG e incluso con WebP de Google.
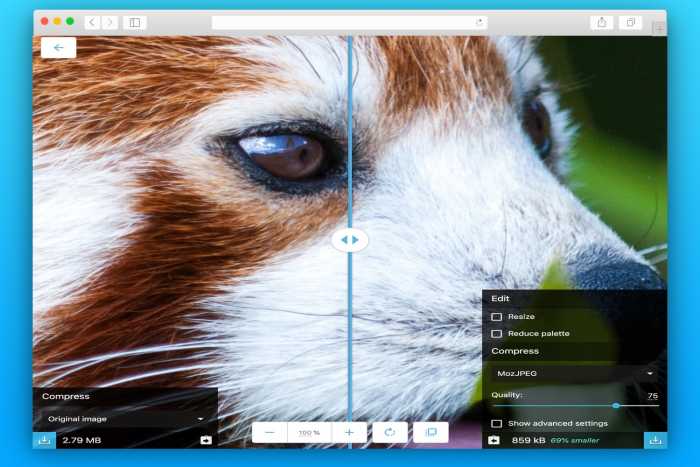
En cualquier caso, si prefieres trabajar con un entorno gráfico, Google cuenta con una herramienta de compresión de imagen muy práctica, Squoosh.

Con Squoosh basta con cargar una imagen y optimizar su tamaño con la mínima pérdida de calidad. Al igual que Imagemin, permite trabajar con PNG, JPG y WebP.
Entre las ventajas de Squoosh, divide la pantalla en dos mitades para ver las diferencias entre el original y la compresión. Además, indica el tamaño inicial y final del archivo y su menú de configuración es muy práctico para todo tipo de usuarios.
Con información de Hipertextual.


